You’re a graphic designer, and want to be a digital marketing pro. This involves a transition from traditional marketing to digital marketing. I know, because I mastered the move through exploration, research, and course work.
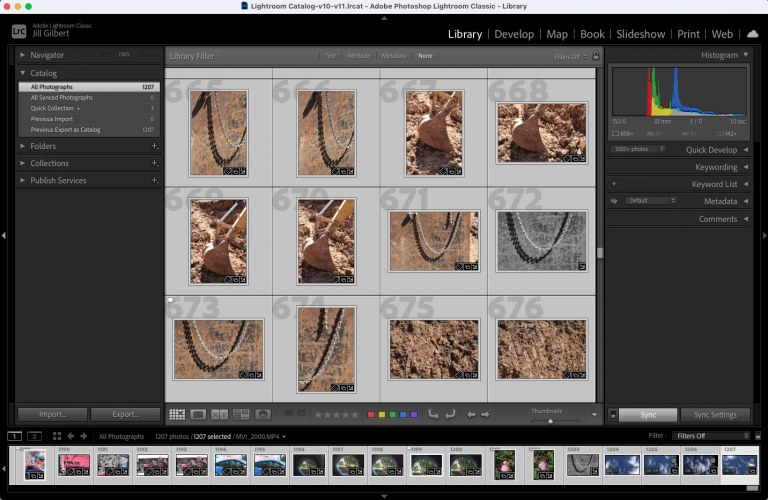
Moving from analog to digital requires thought and planning
I did not just wake up one day, and poof—I was a digital marketing pro!
Moving from traditional to digital marketing took some thought and planning. I had done traditional marketing communications in past job positions and was self-taught in certain aspects of digital marketing when I founded a management consulting firm more than twenty years ago. I knew how to use a few Adobe creative apps and learned enough HTML/CSS to manage my Website.
At some point, I knew that I needed more formal training and found a course of study that would take me where I wanted to go. Then I continued to explore new technologies and apps to provide digital marketing services.
Five tips for making the transformation from graphic designer to digital marketer
- First, decide on the digital marketing services you will provide—social media marketing, content design, web design, web development, web analytics, user interface/user experience (UI/UX) design, advertising, analytics, and more.
- Assess your software, IT, business, sales, marketing, and people skills. Yes—whether you work for an employer or are a freelancer, you need to use “soft” people skills to identify clients’ needs and provide the appropriate digital marketing solution.
- Network, network, network! Find local digital marketing firms and identify professional organizations. Speak with people in the digital marketing industry about the required skill sets and job opportunities. Find a mentor if you can.
- Make a plan to fill skills gaps between where you are currently, and where you want to go. This can entail classroom and/or online training, as well as formal and informal internships.
- Finally, work your plan. Acquire new skills. Learn new technologies and software apps. Build your digital portfolio to demonstrate your capabilities, and market to potential employers or clients.
Take your path to success in this exciting creative industry that hardly existed twenty years ago! You can become a digital marketer by shaping and working a thoughtful plan, through networking, and developing a solid digital portfolio.