Bespoke typefaces are on the rise

More and more big companies commission their own typefaces, rather than relying upon the thousands of fonts readily available for marketing their goods and services.
Recent, notable bespoke typefaces
2018
This month, The Coca-Cola Company (TCCC) introduced its bespoke Unity font. Depending on who you ask, some designers love it, and others hate it. Coca-Cola has used a script logotype for decades, and a while back introduced a serif font with the word, “Coke.” Unity is a departure; it is a sans-serif typeface family with several weights.

2017
In 2017, IBM rolled out its bespoke typeface families, named Plex, and YouTube introduced YouTube Sans.


2016
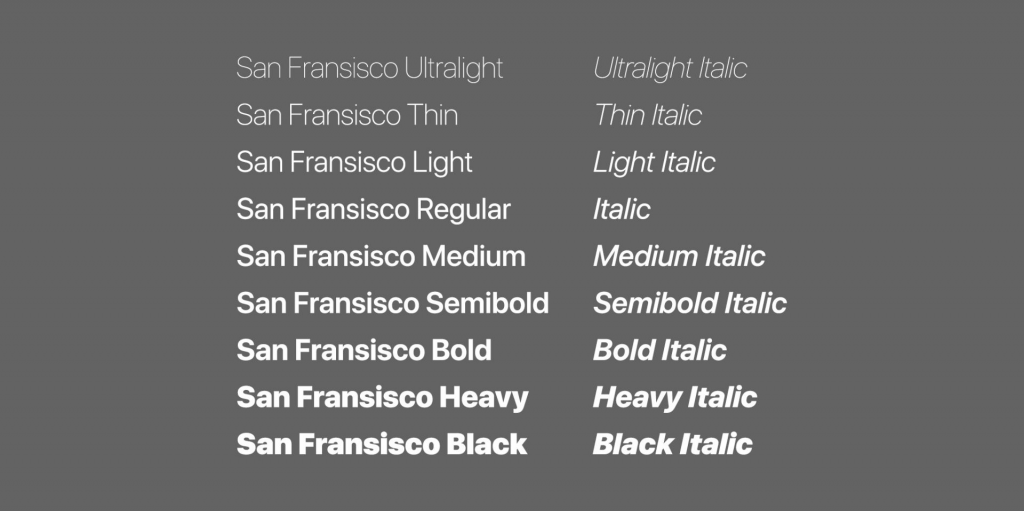
In 2016, Apple introduced San Francisco typefaces at its Worldwide Developer Conference. These fonts were inspired by Helvetica, and were developed for ease of reading on small screens like the Apple Watch and iPhone, as well as on iPads and Mac computers. The same year, CNN introduced CNN Sans—also modeled on Helvetica.


2015
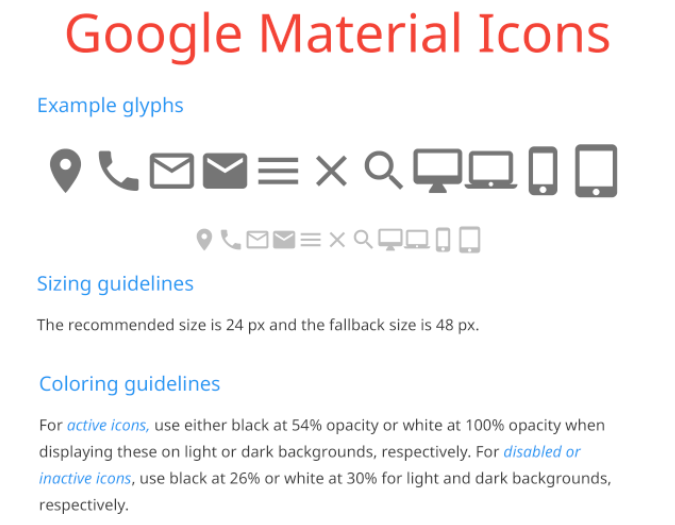
In 2015, Google rebranded its famous “G” using a proprietary font called Product Sans. Product Sans closely resembles the Futura typeface. Google rolled out Roboto In 2013 for the Android OS. Also in 2013, Mozilla rolled out typefaces for its Firefox OS, called Fira Sans and Fira Mono.



Why use a bespoke typeface?
It’s all about branding. We are bombarded by thousands of advertisements each day on smartphones, tablets and computers. We see an ad for a fraction of a second before engaging with the brand or discarding the ad. According to Envato, having a recognizable logo is not enough. Companies must stand out from the competition using logos, colors, copy and typography. This is where custom typefaces come in.
Branding requires notable logos, colors, copy and typography. “Bespoke fonts offer brands more control over their identity, and in some cases can even save them money in the long run.”
–Envato
Will bespoke typefaces put an end to Helvetica?
Helvetica (Neue Haas Grotesk) was developed in 1957 by Swiss typographer Max Miedinger and became the de facto standard of international typeface design in the mid-20th Century. It remains popular today—Helvetica Neue is the default Mac font—because it is both readable and legible at many different sizes and weights.
Helvetica is not going away anytime soon. It is still the favorite of many designers because of its versatility and simplicity. Just make room for the new, bespoke typefaces to coexist with Helvetica.