Whether you are developing a 50-page Website, a small mobile phone app, or an annual report for a corporate client, you should get in the habit of developing a style guide.
Branding and style guides are important for projects large and small. They help to provide consistent messages about an organization and provide a degree of professionalism. Creative Bloq has a good post on this topic, with examples of thirteen style guides for famous organizations.
Client project style guide
The client’s goal was to refresh their brand and their Web site to draw more customers to their wellness practice and retail establishment. I prepared a simple style guide, using Adobe Illustrator. The Style Guide displays the brand, color chips for main and accent colors, typography and usage examples:

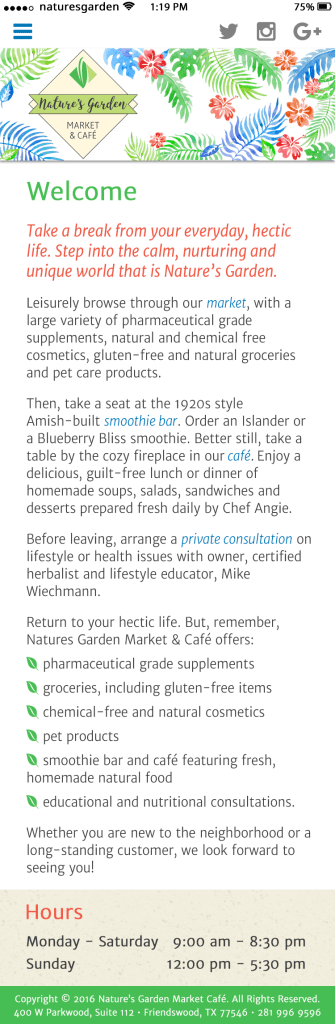
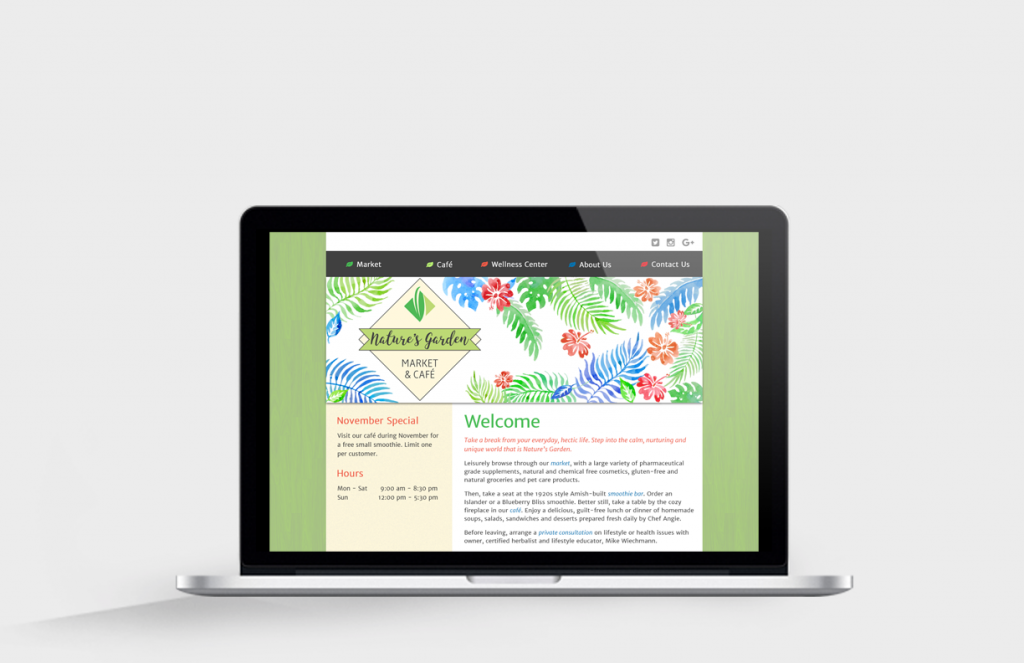
Here is how the styles look when applied to a “mobile first” Website design. Note how the colors and the leaf motif are repeated throughout the page. The design works well on a smartphone, on a tablet or on a large HD screen.


University style guide

On a whim, I researched my alma mater’s color and brand guidelines. The Miami University is a nationally recognized Public Ivy, and its brand is particularly important. The brand must convey the Public Ivy experience.
The University uses different reds for print, Web and merchandise use. Several formal and informal logos are available for these uses. The use of certain “vintage” logos requires special permission.
The branding guidelines include logos, colors, typography and graphic elements. They encompass Web, print publications, social media, photos, use in athletic programs and more.
How people – alumni, students, future students, faculty and staff, fans, donors, and the public at large – feel about Miami University directly relates to the University’s success. In a sense, the brand speaks on the University’s behalf without saying a word. It represents who we are and what we stand for. It is the visual representation of our reputation.
Miami University Brand Guidelines
Here is the “M” spirit mark often used on sportswear and signs.

