Blues top the charts
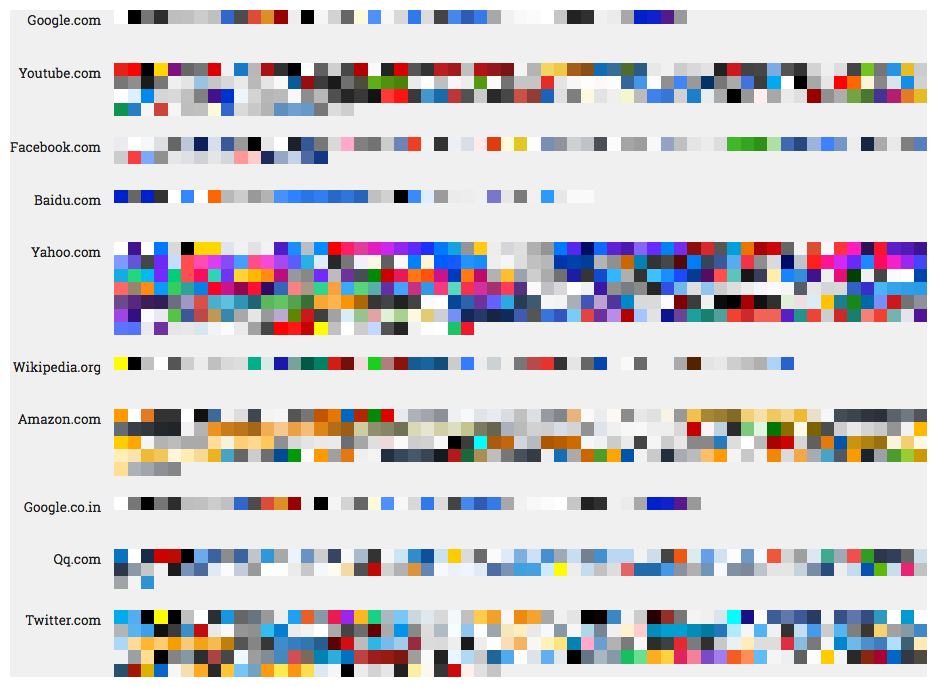
Blue hues reign at the top of the most used hues on the most popular Internet sites, according to Paul Herbert Designs. This designer wrote a script to “scrape” the most-used colors from the most visited sites, according to alexa.com. First, he has a graphic with the colors from the top ten sites. You can mouse over a color on his Web site to see its HEX code.

The most popular colors by hue
Herbert also charts colors by hue, both on a bar chart and using a radial map where you can change the background color. Blues rule!
Color formats
Herbert analyzed the color code formats used. Designers used HEX (hexadecimal) most often, then RGBa (red-green-blue + alpha), 3-digit HEX and named colors, in that order. None of the designers used RBG, HSL (hue-saturation-lightness) or HSLa (HSL + alpha )formats.
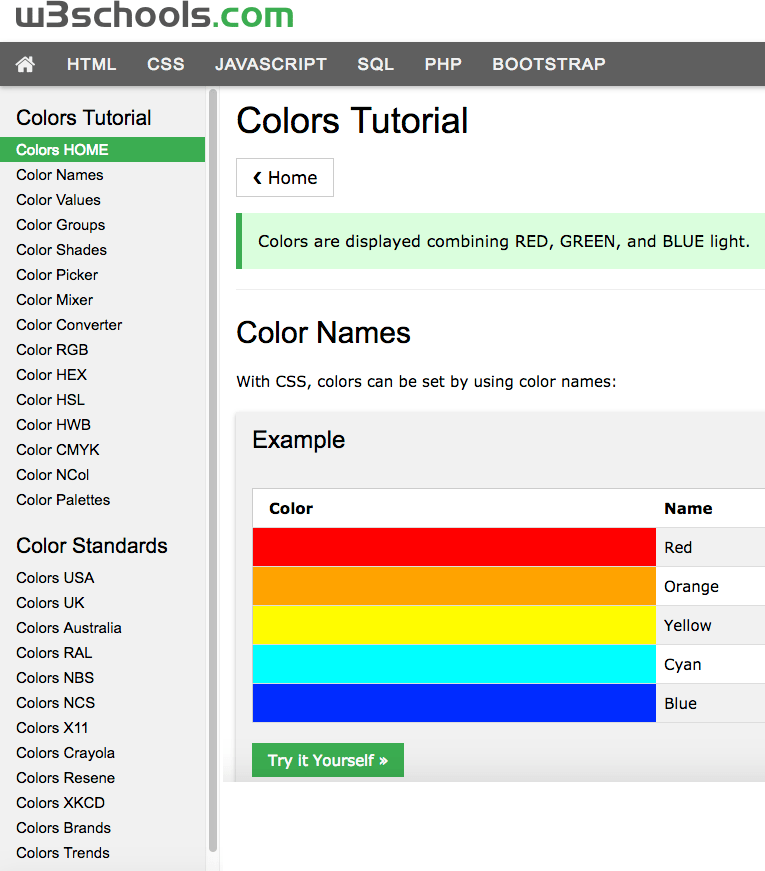
Tools and Tutorials
Finally, Paul Herbert describes the meaning of different color formats, and how to convert colors among the formats. He explains the science behind the different formats; predefined color names, RGB, RGBa, HEX, 3-digit HEX, HSL and HSLa.